Cómo aplicar sombra a un texto con CSS
En este artículo vas a descubrir como aplicar sombra a un texto utilizando la nueva propiedad text-shadow de CSS3.
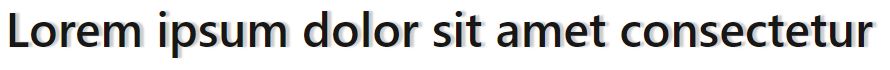
En el ejemplo en funcionamiento he creado un título usando la etiqueta H1:
Y en mi hoja de estilos CSS puedo aplicar la siguiente regla:
h1 {
text-shadow: 4px 0px 2px #ccc;
color: #171717;
font-size: 48px;
}Resultado:

Lo que quiero darte a conocer en este artículo es la primera propiedad «text-shadow» que justamente permite añadir una sombra a tu texto.
Aparte también le aplico al texto un color oscuro y un tamaño de 48px.
A la propiedad «text-shadow» le puedas dar 4 valores.
En orden tienen el siguiente significado:
- Eje X (valor en px)
- Eje Y (valor en px)
- Difuminado
- Color de la sombra
Si no te aclaras con estos parámetros, tienes la posibilidad de usar herramientas tan interesantes como CSS3 Generator donde tienes la posibilidad de simular y generar el código (que podrás copiar) de la sombra que quieras entre muchas cosas más.













[…] Ver más detalles […]